Having received our task for the second week, we discovered that we has to collaborate with other teams that are doing something different from us. The task was to create an application for task management, where you can also delete and add tasks too, which were the basic requirements. We had to work together with the product management team, quality assurance team, backend development team. and product design team. The experience was really a nice one and I must say that my team and I had gained a lot of experience on how to work together with other teams.
After we being notified on what we are to work on, connections with the other teams were made immediately but we were not able to get through to the backend team, which was a kind of setback for us in our project because they needed to provide for us the frontend developers an API to work with.
We held a discussion together after we made the possible connections that day and the product design team started with their work so that the frontend team can start work immediately. It seemed so impossible to get the whole work done in just one week which was the actual time frame that was given to us, but we had no option than to deliver a live project.
The Third week came and it was announced that we should continue with our work. so it was really an opportunity for us to strategize and come up with a fully working application that is optimized for both mobile and desktop usage.
But, we encountered another challenge. What was it? The product design team made a lot of changes and they didn't finished on time for the frontend to start working immediately. This was the major challenge and we really complained about this bitterly as the other teams were counting on us to come up with something very nice.
We the frontend guys had to hold a two hours meeting online carrying out the thought process ourselves and how to implement the designs because they were not orderly and presented on one screen for us to easily understand. Even during our discussion changes were still being made.
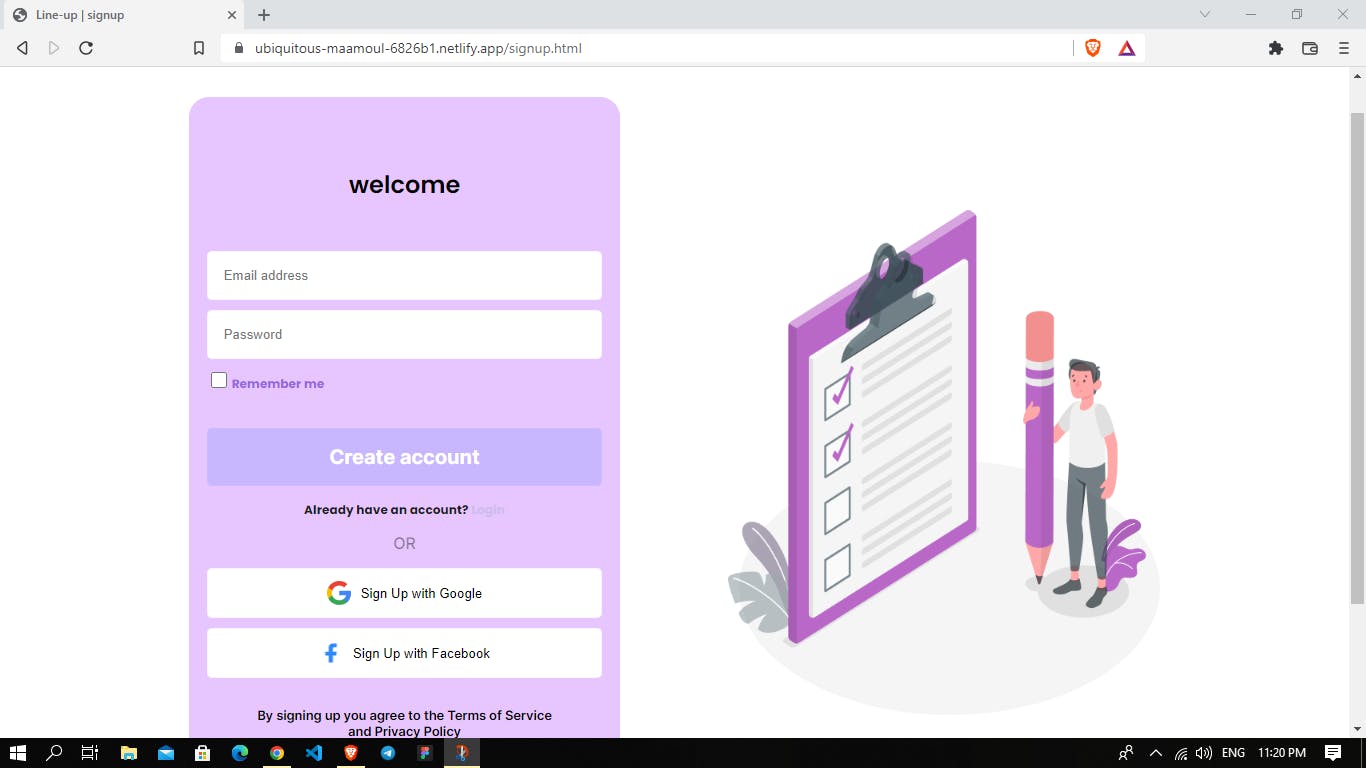
Another challenge was getting to learn how an API actually works and how to implement it's usage on our own web application. It was not an easy task. We still needed to add the sign In with google and Facebook account authentication respectively. We were not able to achieve this as the time frame hoked us up due to UI/UX not finishing work on time.
It was really a challenging task but we did something we are proud off and also learned a whole lot of new things we ordinarily would think we couldn't achieve personally through research.. At least we were able to save the desktop version of the to do app even if it was not fully optimized for mobile use.
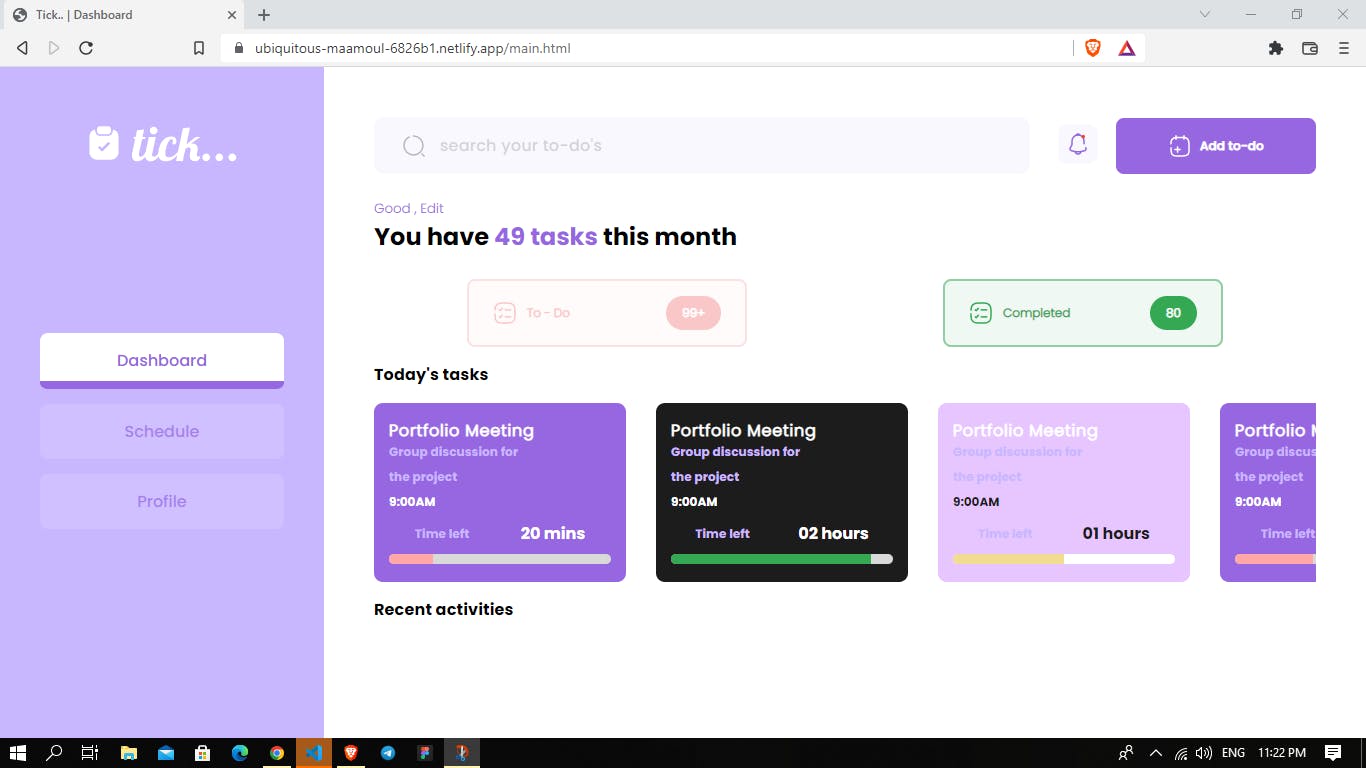
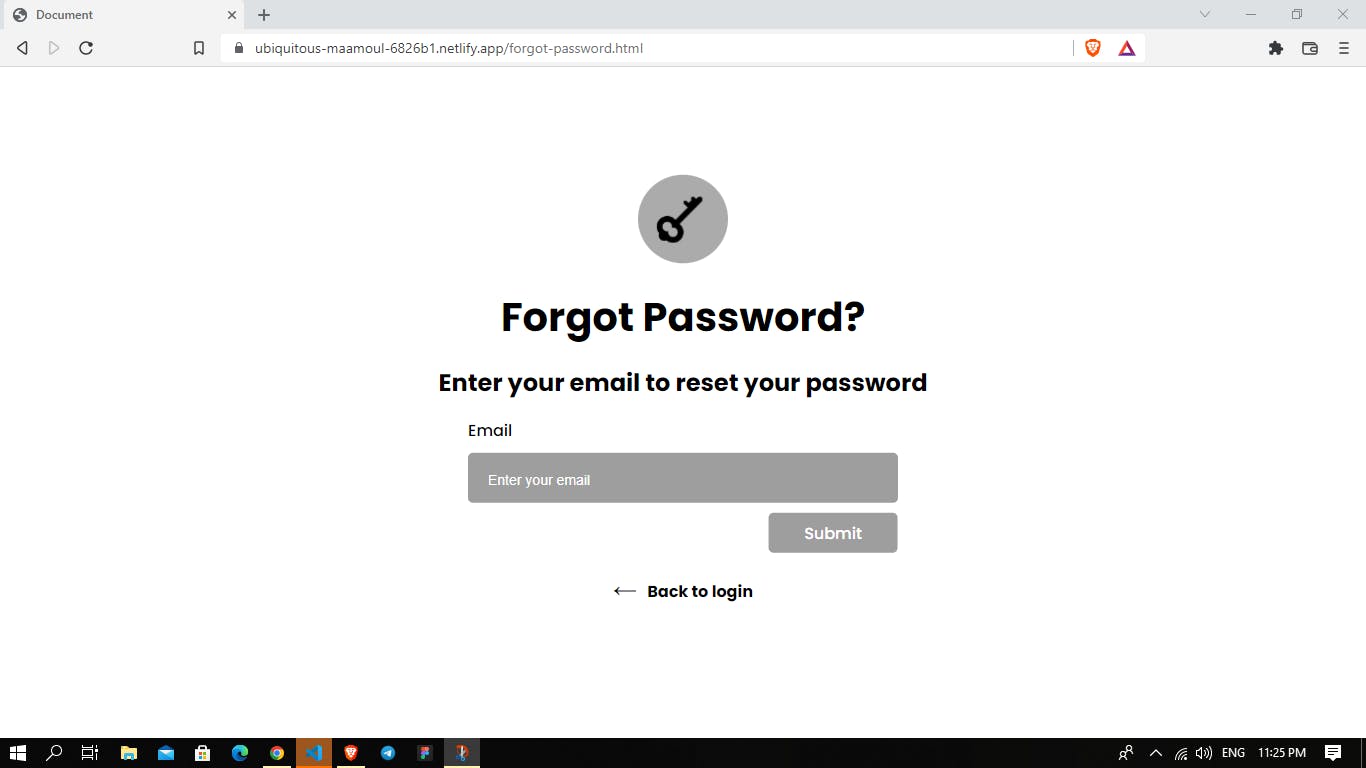
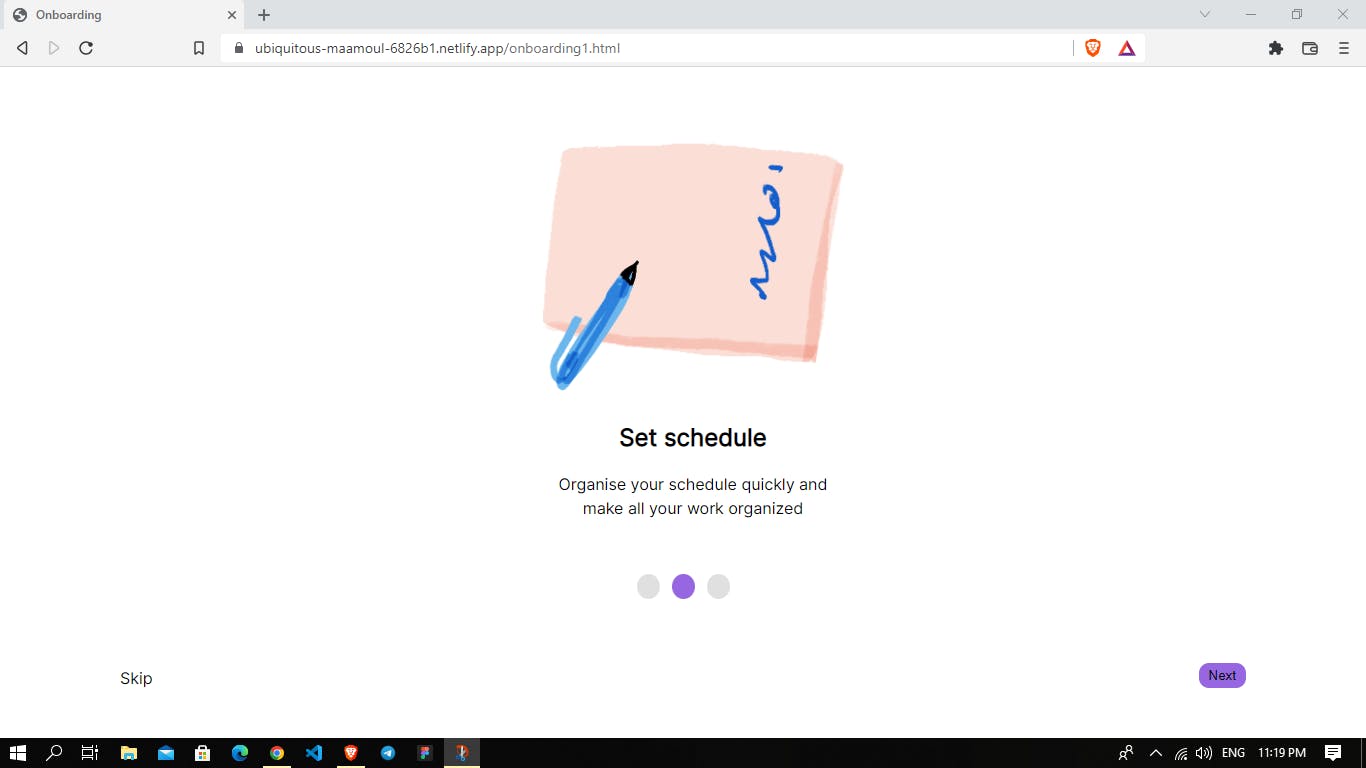
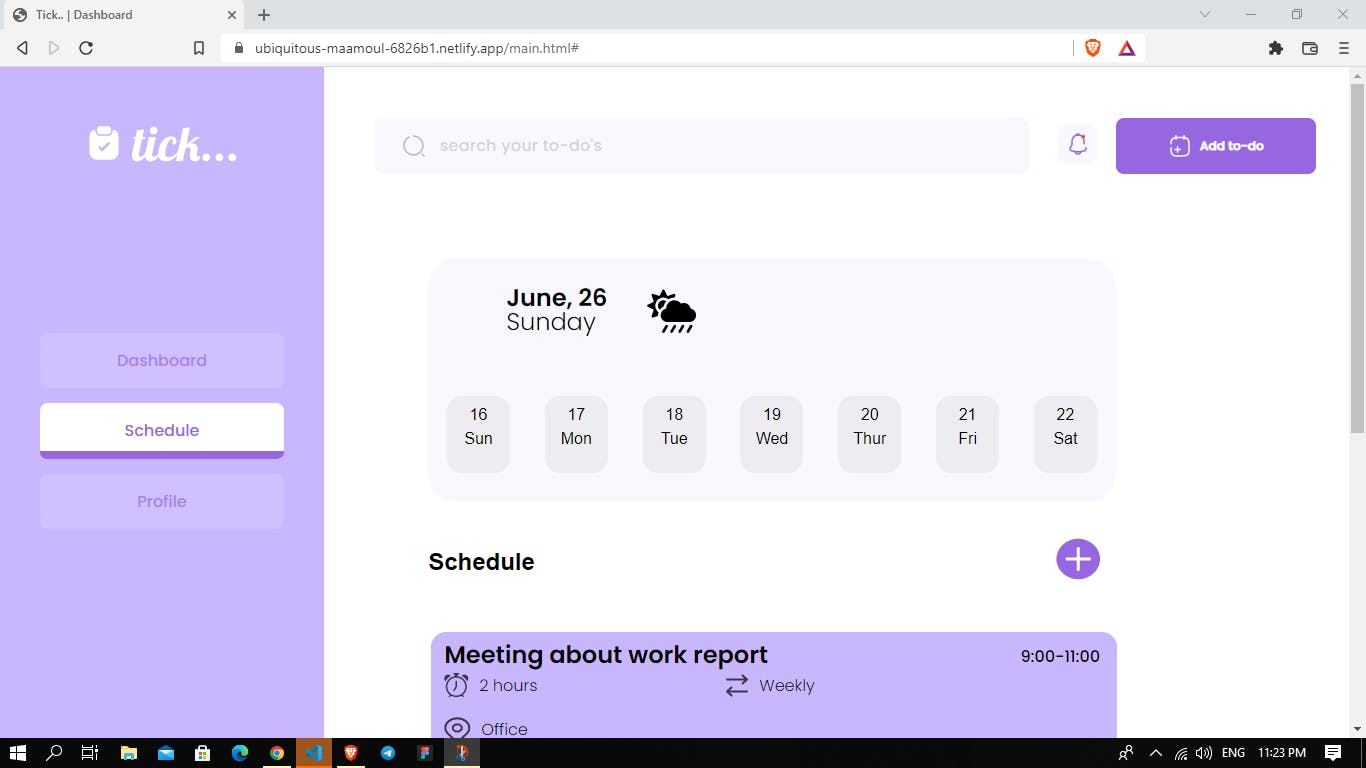
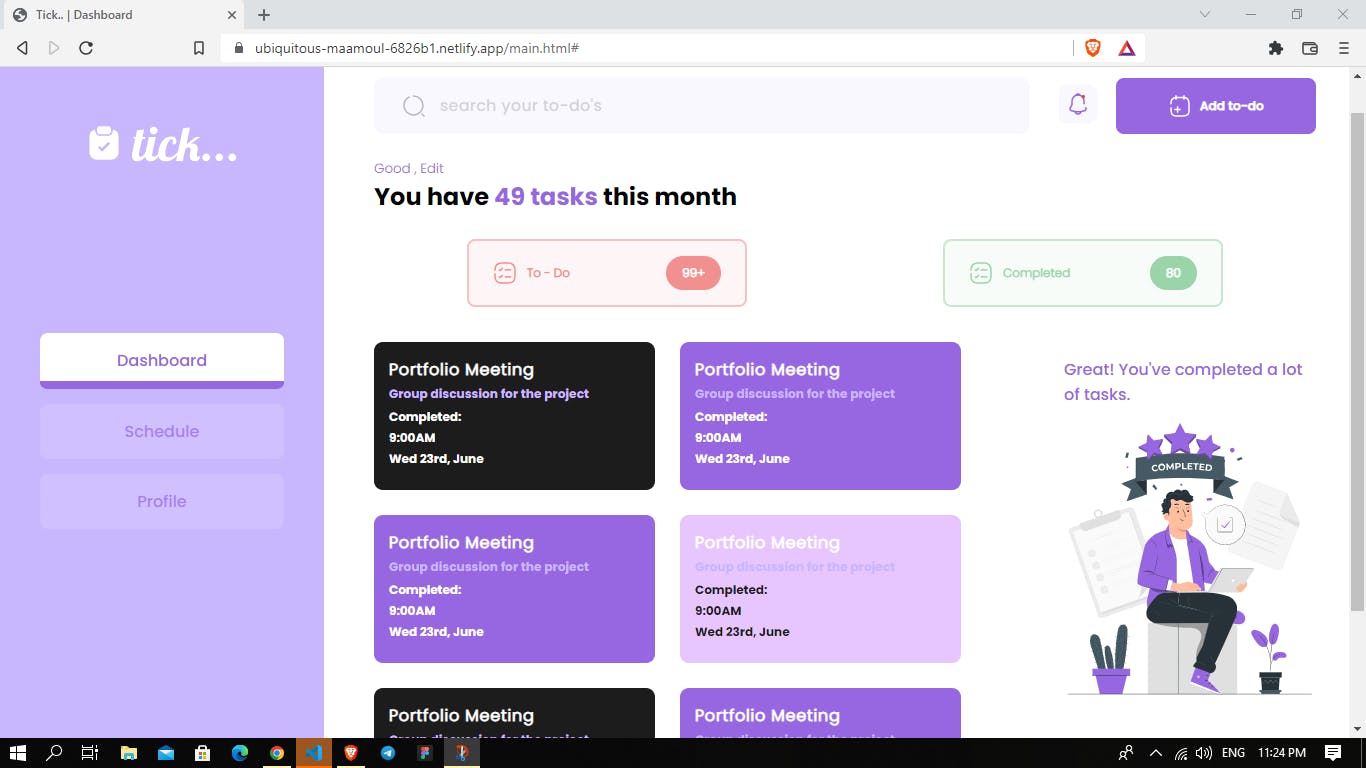
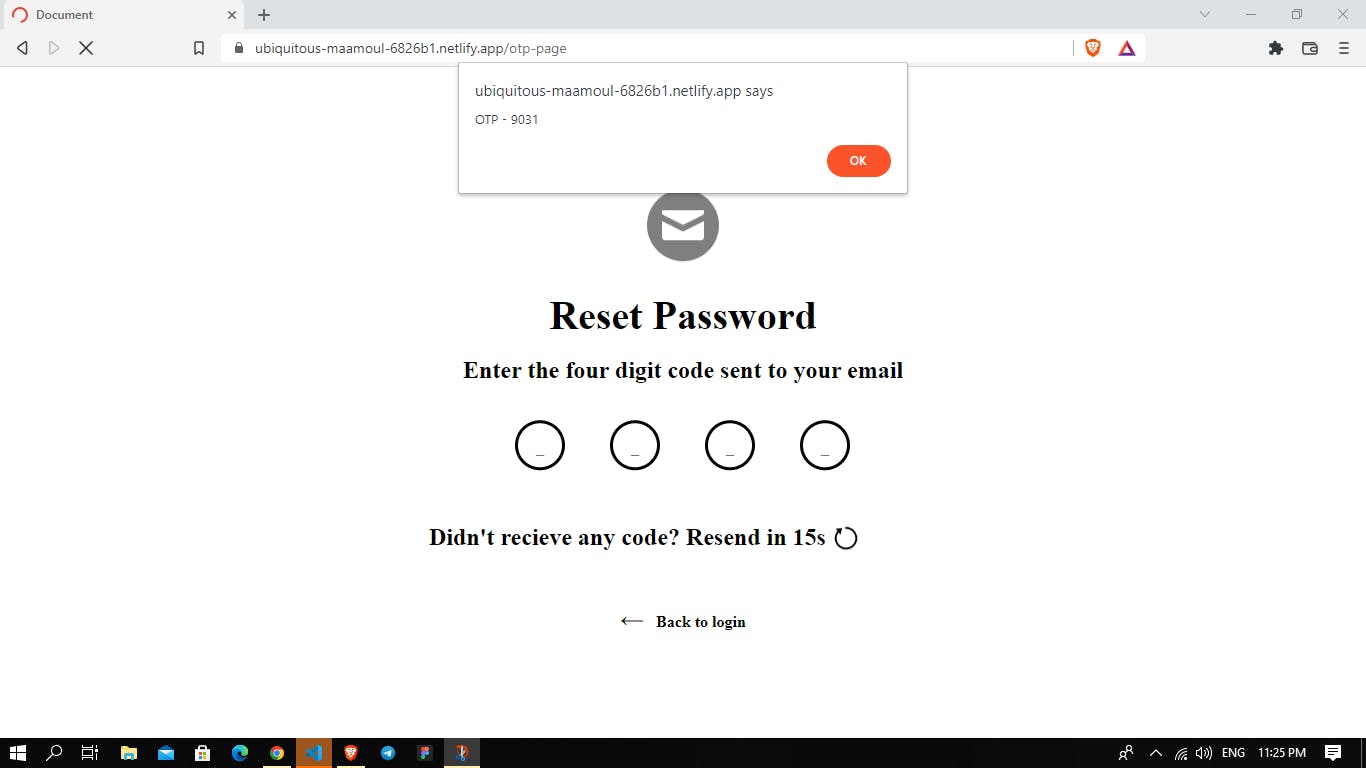
Below are screenshots of what we did.








As a team we planned to continue working on this project after the boot camp to get if fully functional. FRONTEND PORTFOLIO TEAM ONE